网站地址栏图标怎么弄?地址栏图标怎么下载
更新时间:2023-04-25 15:01:53作者:admin
经常发现一些网站在浏览器中打开网页后,地址栏网址前会有一个小图标,特别的个性,如果你是一个网站站长相信也十分想要这样的效果,那么地址栏图标怎么弄?还有就是怎么下载网站的地址栏图标?带着这两个问题,我们一起来学习一下。





网站地址栏图标怎么弄?
1、首先准备一个16X16大小的ICO格式图标文件;
2、上传到你的网站根目录
3、在网页或是模板中
页面head标签内部加入以下代码:<head></head>之间
<link rel="Shortcut Icon" href="/favicon.ico" type="image/x-icon" />
上面代码是控制地址栏图标的,如果想要在用户加入收藏夹时也显示该图标,就加入以下代码:
<link rel="Bookmark" href="/favicon.ico" type="image/x-icon" />
别的网站的地址栏图标怎么下载?
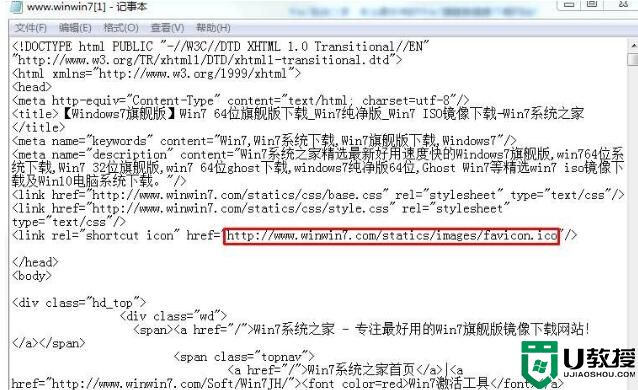
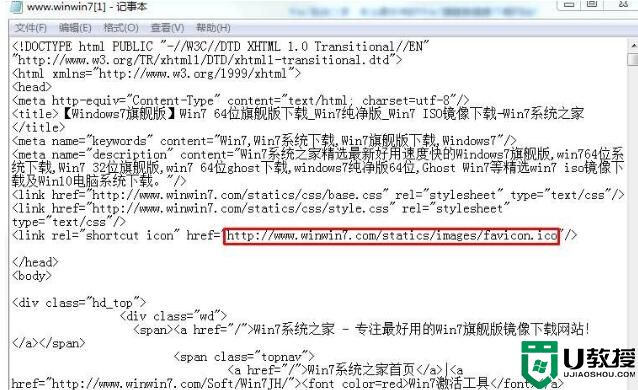
1、打开网站首页,然后右键查看源文件;

2、看下favicon.ico文件的地址,这里我们可以看到地址栏图标地址为http://www.winwin7.com/statics/images/favicon.ico

3、复制这个地址,并在浏览器中输入打开,接着,右键点击图标,另存为

OK,这样我们就把别人网站上的地址栏图标给保存下来了。
网站地址栏图标怎么弄?地址栏图标怎么下载相关教程
- 高德地图怎么标注位置 高德地图怎么添加地址定位
- win7系统怎么清除地址栏记录|win7删除地址栏记录的方法
- win7系统任务栏出现地址栏怎么办|win7关闭任务栏地址的方法
- xp系统自带的浏览器地址栏找不到怎么解决【图文】
- 电脑ip地址修改后怎么上网 修改本地ip地址方法
- 怎么手动固定电脑IP地址 图文教你固定电脑ip地址
- ip地址怎样改网速快 怎样设置ip地址网速最优
- 网吧电脑ip地址怎么看 如何查看网吧电脑ip地址
- 如何修改电脑ip地址上网 网络ip地址怎么设置
- 电脑wlanip地址怎么修改 无线网络ip地址修改方法
- 5.6.3737 官方版
- 5.6.3737 官方版
- Win7安装声卡驱动还是没有声音怎么办 Win7声卡驱动怎么卸载重装
- Win7如何取消非活动时以透明状态显示语言栏 Win7取消透明状态方法
- Windows11怎么下载安装PowerToys Windows11安装PowerToys方法教程
- 如何用腾讯电脑管家进行指定位置杀毒图解